Add Magento 2 visual swatches with Store Manager for Magento
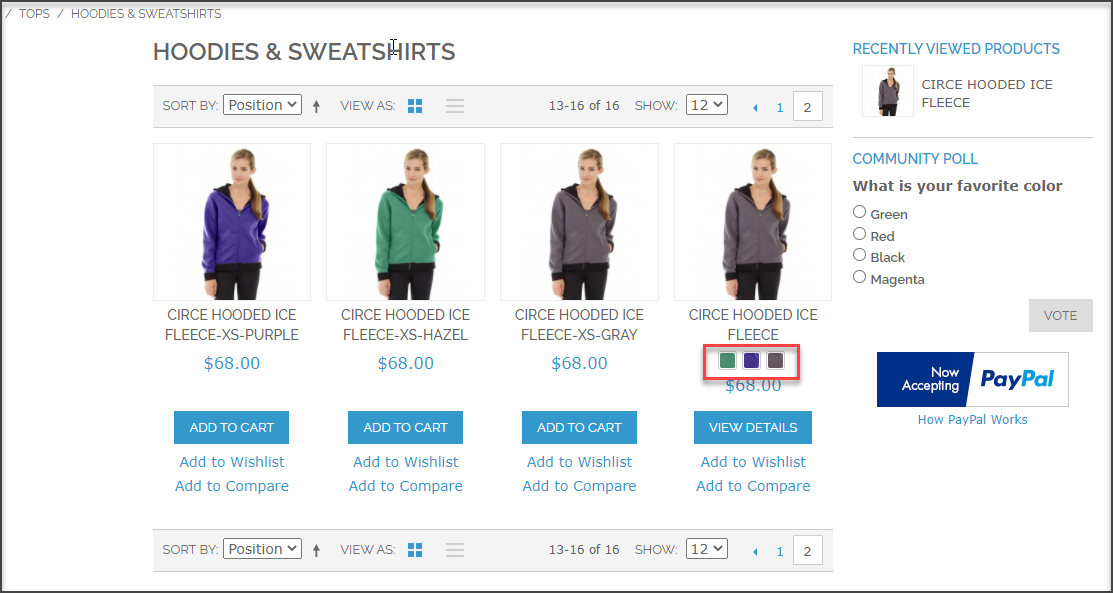
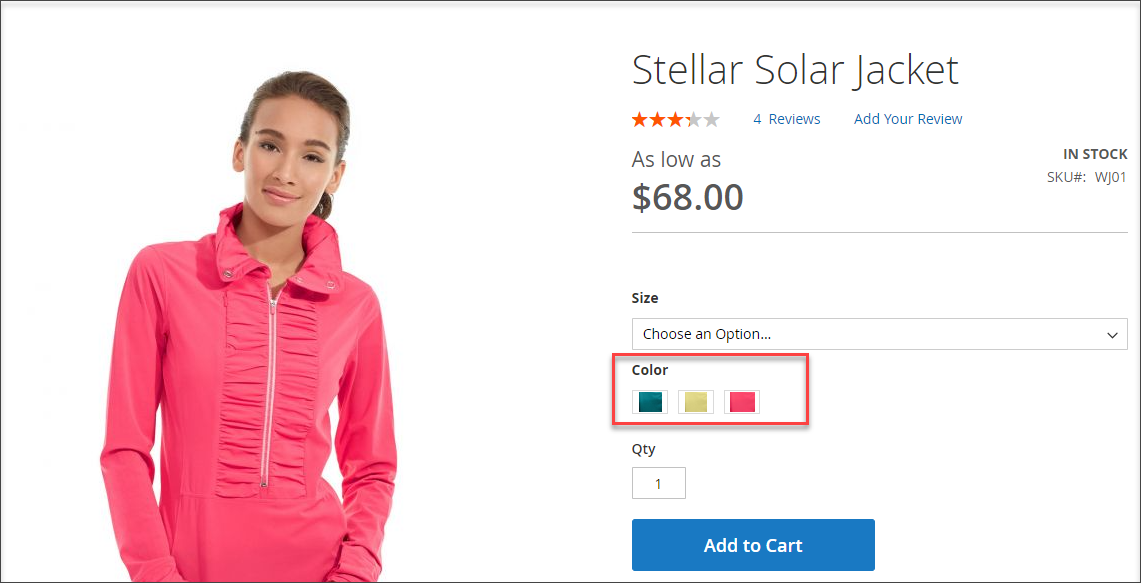
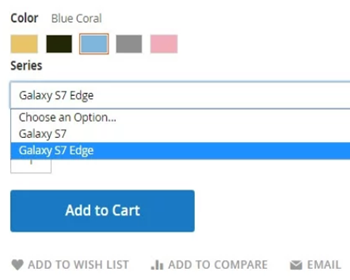
Magento swatch images are an excellent way to represent product variations. They help attract customer attention to a particular color, texture, or pattern of the product. Swatches are displayed for a product variation:

In this article, we've assembled tips on how to make swatch images display and add them to your configurable products.
How to Configure the Display of Swatch Images
The swatch image is taken from the product Base image. Therefore, for the swatches to be displayed, each associated product must have a base image assigned.
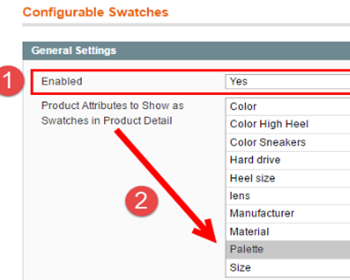
Additionally, for the swatch images to be displayed, you first have to set up configurable attribute settings properly.
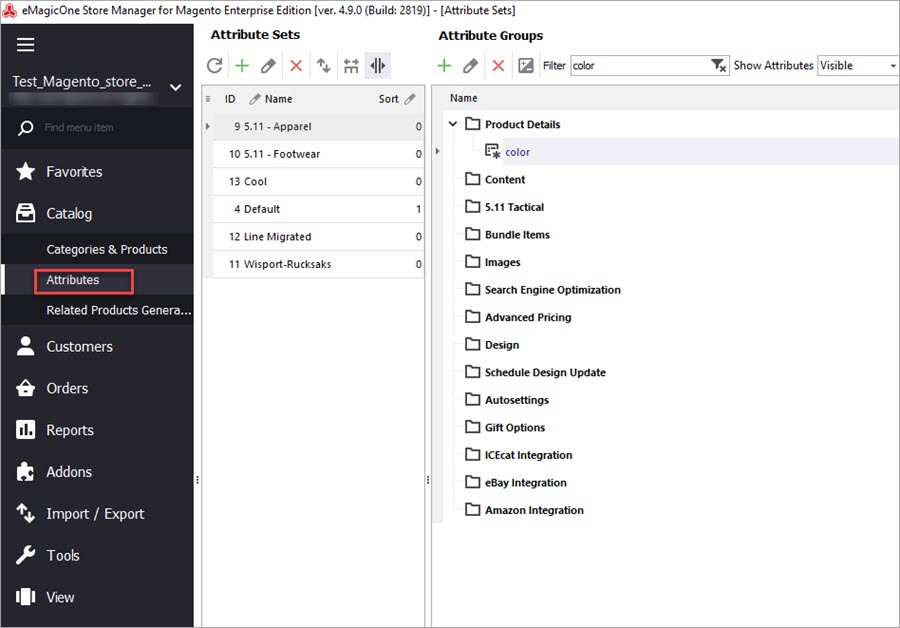
Launch Store Manager for Magento and go to Catalog > Attributes > Attribute Groups. Find the configurable attribute for which the swatch image should be displayed.

Double-click the attribute to open the Edit window and configure the settings within the following tabs.
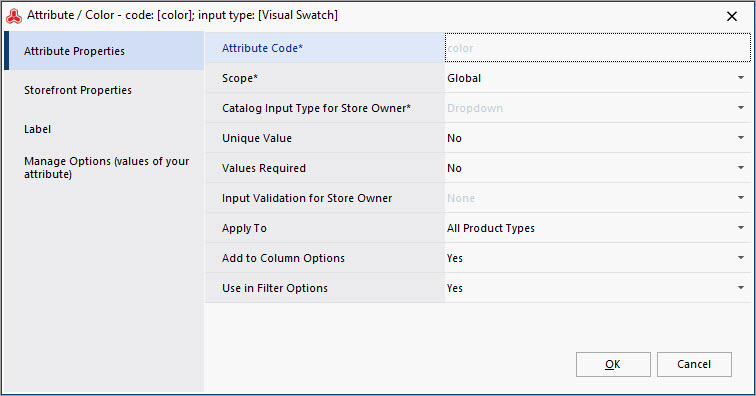
In the Attribute Properties tab set the following options:
- Scope - Global
- Catalog Input type - Dropdown
- Apply to - All product types or Configurable Products
- Add to Column Options - Yes
- Use in Filter Options - Yes

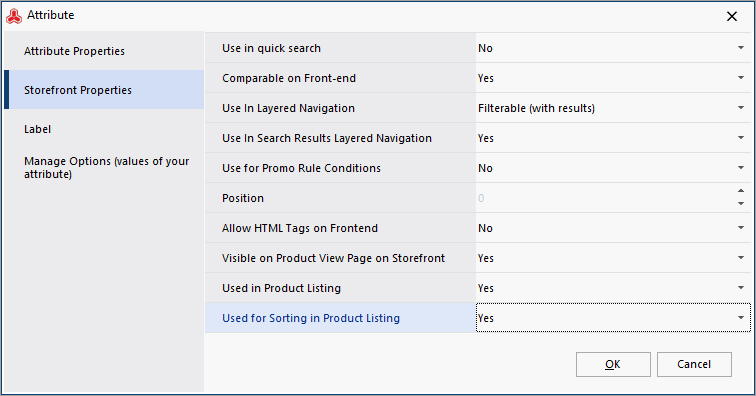
In the Storefront properties tab specify the following options:
- Visible on Product View Page on Storefront - Yes
- Used for Sorting in Product Listing - Yes

- Update Product Preview Image - enable the option to display Magento 2 visual swatches on the category page.
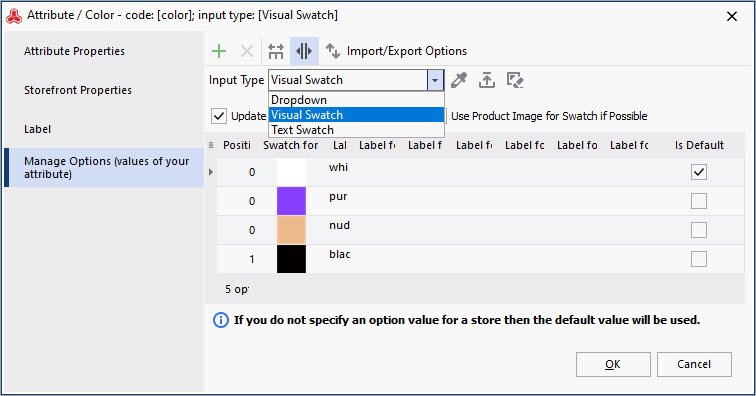
- Use Product Image for Swatch if Possible - select the checkbox.

Add Swatches While Creating a Configurable Product
When you generate associated products and want to add swatch images to products, consider the following steps.
- Select the configurable attribute.
- Launch the Create Associated Products wizard.
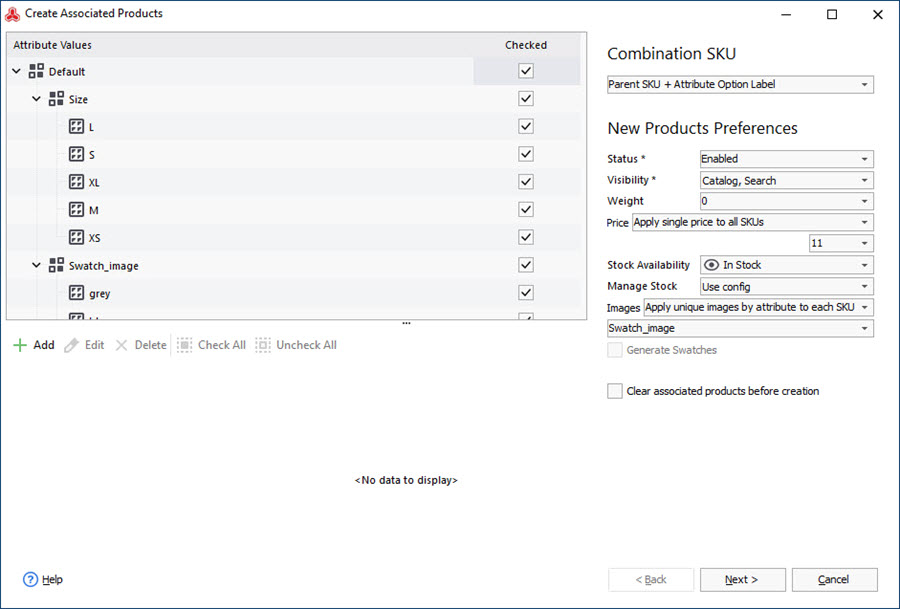
In the wizard, select the following options:
- Select the option Apply unique images by attribute to each SKU
- Choose an attribute value
- Click Add
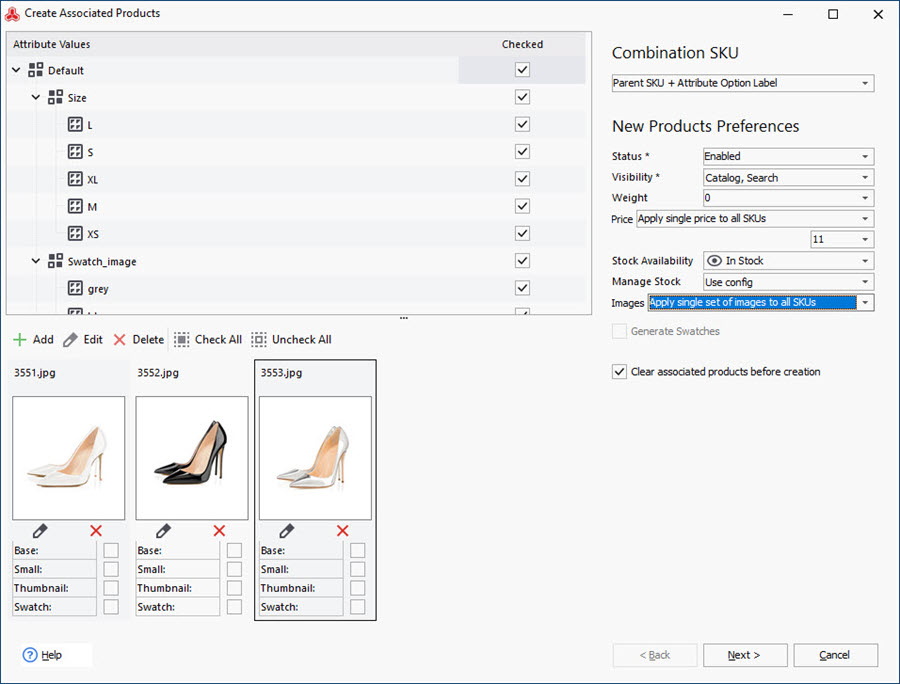
- Check Swatch image under the picture
- Apply a single set of images to all SKUs - will add one image kit to all simple associated products.
- Apply parent images to all SKUs - add the parent product images to all simple ones it contains from.
Follow this instruction for each attribute value.


Generate the products and check the result.
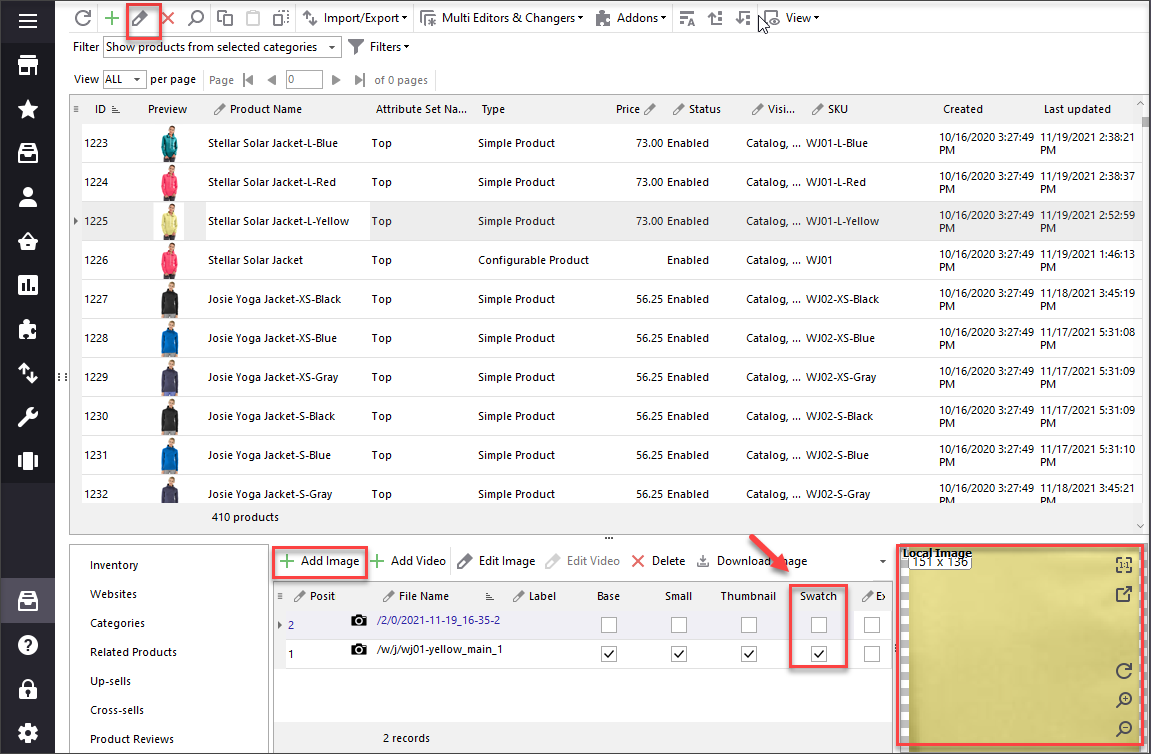
Assign Swatches to the Existing Configurable Products
When you have an existing configurable product created, select the simple product you want to add a swatch to. You may choose an existing base image and check the “Swatch” box in the lower grid.
If you want to display a swatch image different from the base image, you can upload it to the product and check the corresponding option. In this case, you will have two different images belonging to one simple product.

Having assigned different images as base and swatch ones, you will let your customers see the color variations, which will change to the base image depending on the swatch color that will be picked when viewing the product.

Add Magento 2 Swatches Via Import
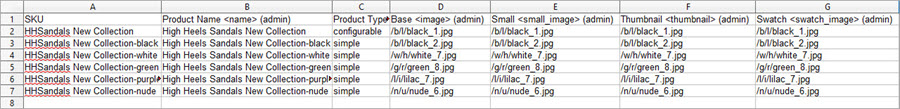
When it comes to adding a big number of Magento 2 visual swatches, import s the most beneficial and time-saving option. For the import to pass smoothly, you need to prepare a well-structured file. Below you can see a sample file to import swatch images. This file can be used to add swatches to the existing configurable products. As you can see, the file includes just the fields necessary for the update:
- SKU (you can also use product IDs as identifiers)
- Product Name
- Base Image
- Small Image
- Thumbnail Image
- Swatch Image
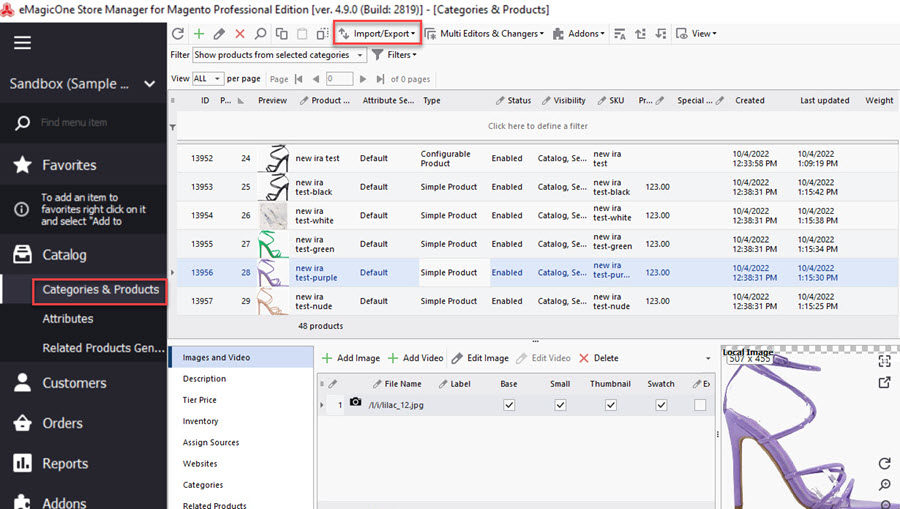
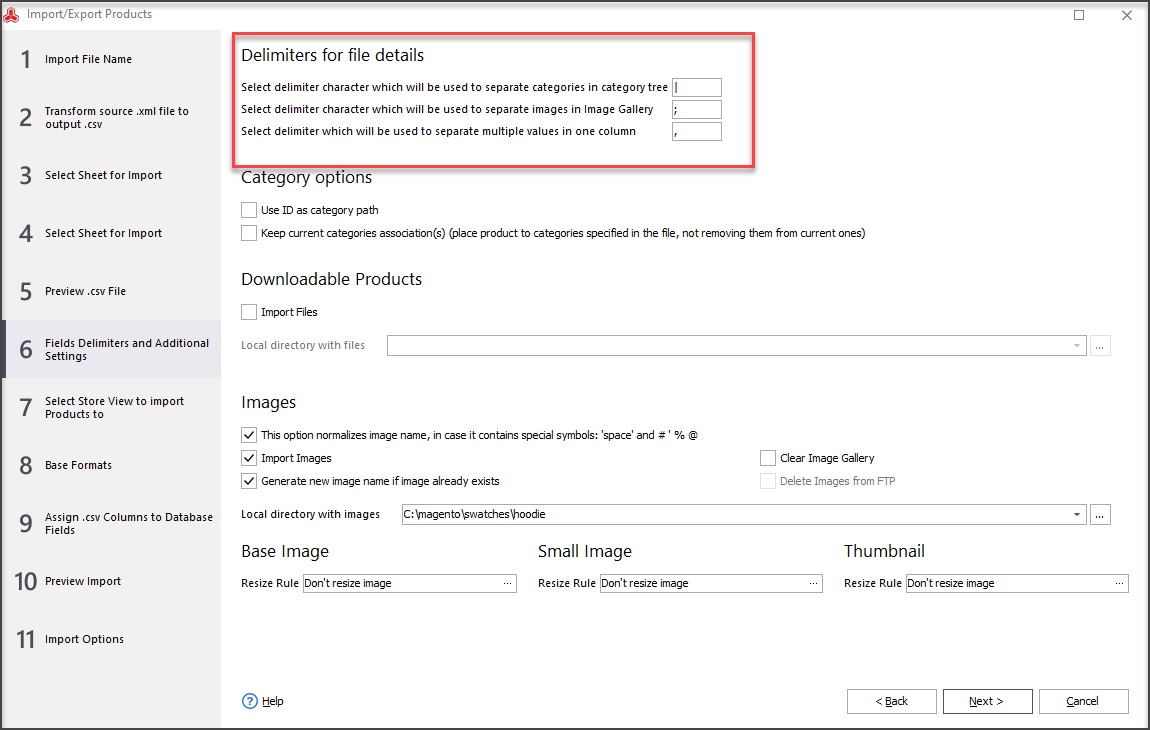
- With Store Manager open, navigate to Menu > Categories&Products > Import/Export.
- Specify the Delimiters.
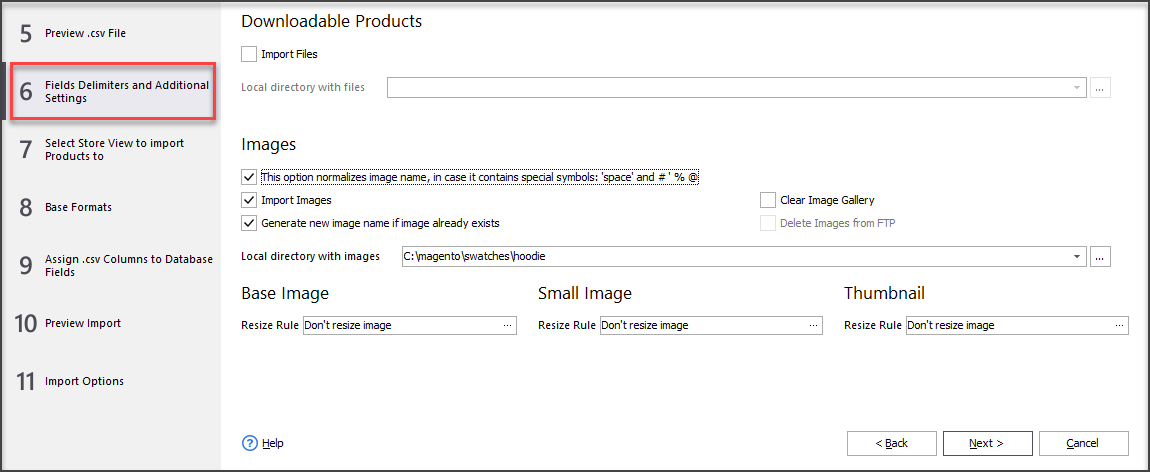
- Specify Image Import Settings.
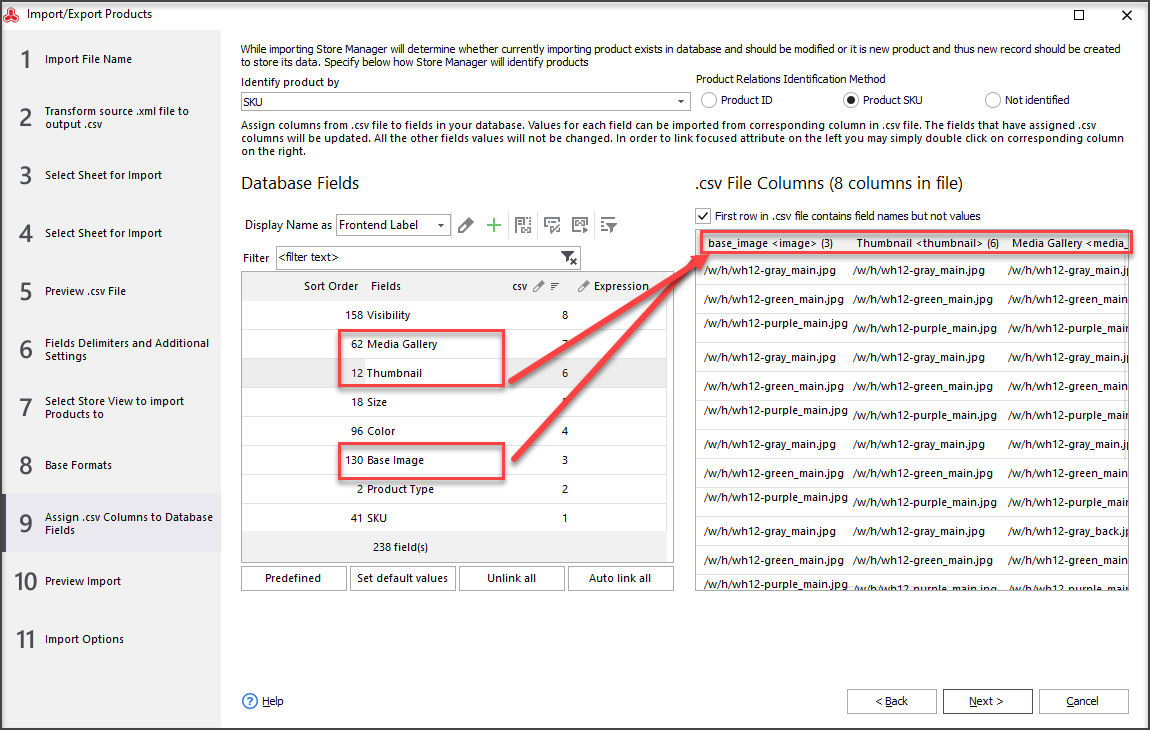
- Assign .csv Columns to Database Fields
- Complete the import following the rest of the wizard steps.

The sample file included one configurable product with multiple associated simple products. Pay attention that a Base image is provided for each simple product in the file.
After you have prepared the import file, follow these steps to import it to your Magento store.
Steps to Import Magento Swatch Images

Uploading multiple images to Image Gallery, set a separator you use for detaching images in the file. Do not mix the previously mentioned delimiter with the one used for multiple values within one column. Check whether the symbol indicated in “Select delimiter which will be used to separate multiple values in one column” is not present in the Media Gallery column of your file as a part of the image name.

Under images, select the checkbox This option normalizes the image name if it contains special symbols like “space”, #, %, @. Then enable the option Import Images. Also, if one image is assigned to several products with identical names, select the option Generate new image name if the image already exists and Store Manager will add “_1” to an image name. And finally, if you upload images stored locally, indicate a path to this local folder.


After the import is complete, it is recommended to flush Magento 2 cache and Rebuild Catalog Index.
If you have questions regarding the Magento 2 visual swatches, let us know in the comments below.
Related Articles:

How Import Configurable Products to Magento 2
Learn how to create Magento 2 configurable products from scratch and update them and assign existing simple products to configurable. Read More...

Why Magento Swatches Do Not Work?
Find out what you should do when swatch images do not appear on the front end (drop-downs are still there or instead of images you got image placeholders etc). Read More...

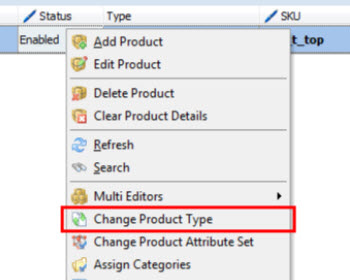
Converting Magento Simple Products into Configurable
Find out how to easily change Magento simple product type into configurable select associated items and configurable attributes for it. Read More...

PDF Catalog Creator Addon
Check the list of Magento PDF lookbook creator functions and find out how to generate a catalog in a few steps using ready-made templates or custom layouts. Read More...
COMMENTS