How to add swatch images in Magento 2
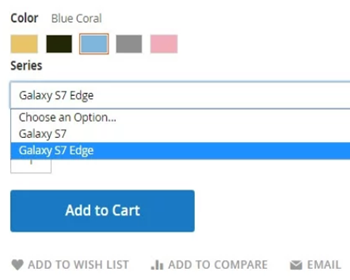
Magento 2 swatches are used by store owners in order to represent customers the variety of colors or patterns on configurable product page. It is an apt way to substitute drop-downs with a series of colorful buttons and visualize Magento 2 configurable product selections.
One of functional shifts, Magento 2 boasts of, refers directly to swatch images. Comparing to Magento 1.x swatch image handling has been simplified and the whole process now runs smoother.
Important
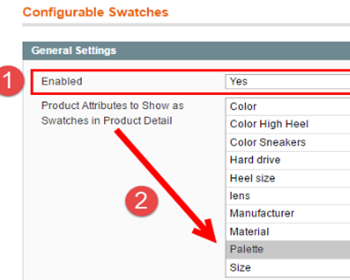
Catalog ->Configurable Swatches section with global swatch image settings has been removed from the admin panel. Attribute miniatures are now added on the per-product basis, can be customized on the fly and adjusted right in configurable product edit page. Instead, Magento 2 introduces new input types for attributes, that can be used for configurable product designating, Visual Swatch and Text Swatch.Below in this post we’ll shed a light on how to configure swatch images in Magento 2 and get them displayed instead of ordinary drop-down options.
I. Create Configurable Attribute with Visual or Text Swatch Input Type
As you already know, configurable product creation starts from the attribute, used further to generate variations. Attribute is added in the following way:
- Navigate to Stores->Attributes->Product in the admin sidebar to access Magento attribute list.
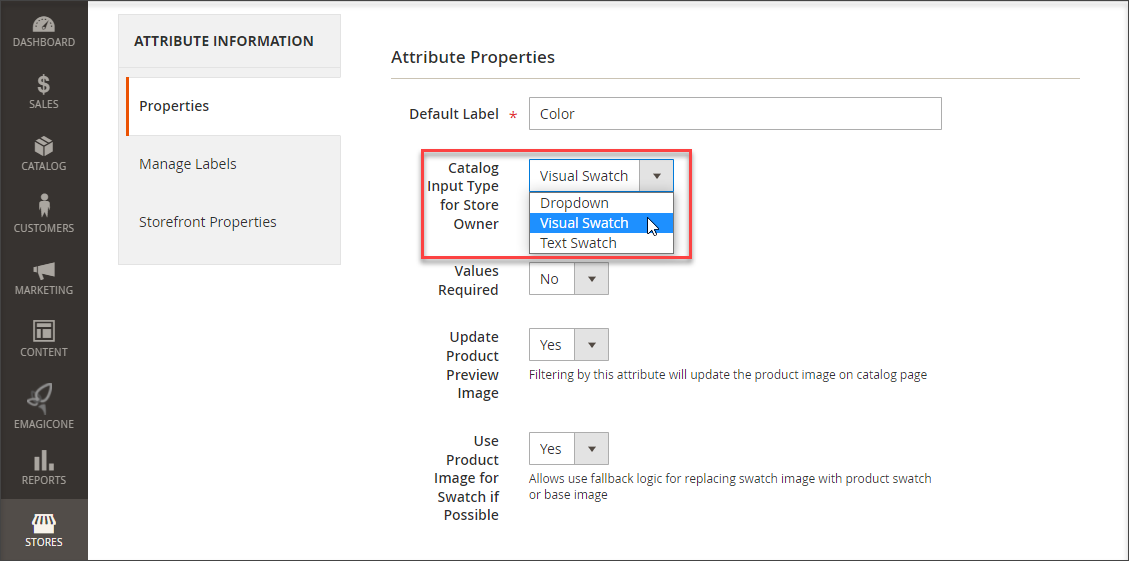
- Press Add New Attribute button on the toolbar to start attribute setup.
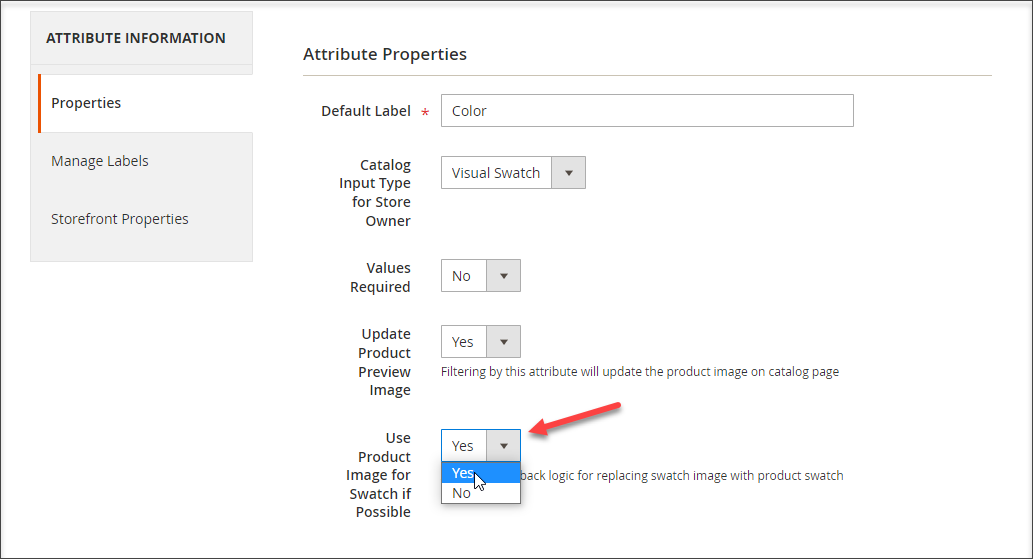
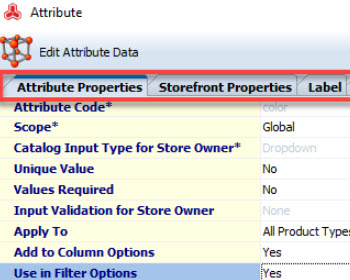
- Input all attribute related details: attribute label, scope, attribute code and other in Properties tab.
- Consider Use Product Image for Swatch if Possible at this page. It allows you to display simple product images as clickable swatches at the product page. By default it is disabled and if you enable it, ordinary product patterns will be substituted with real product pictures.

How to Add Swatch Images in Magento 2
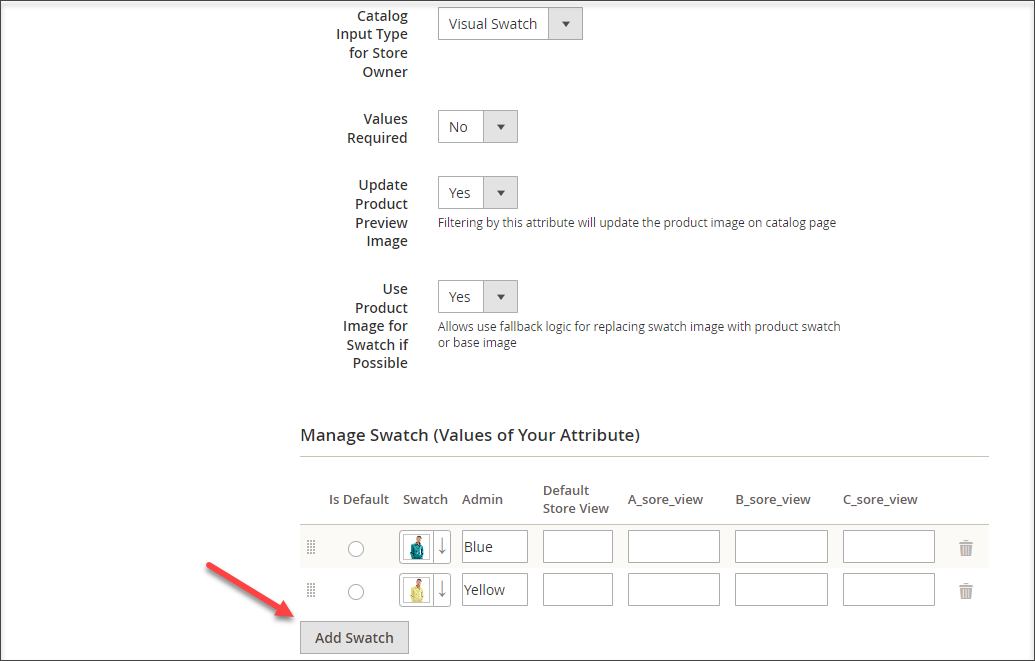
- Add Magento 2 swatch patterns that will display as selectable options at configurable product page. These are configurable attribute values further used to generate associated simple products.
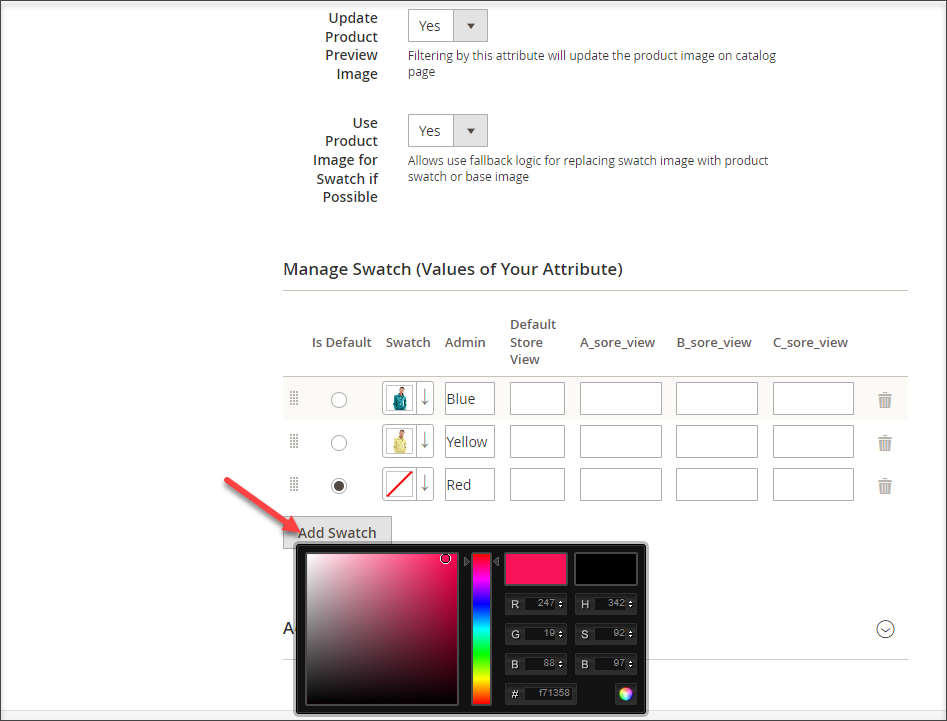
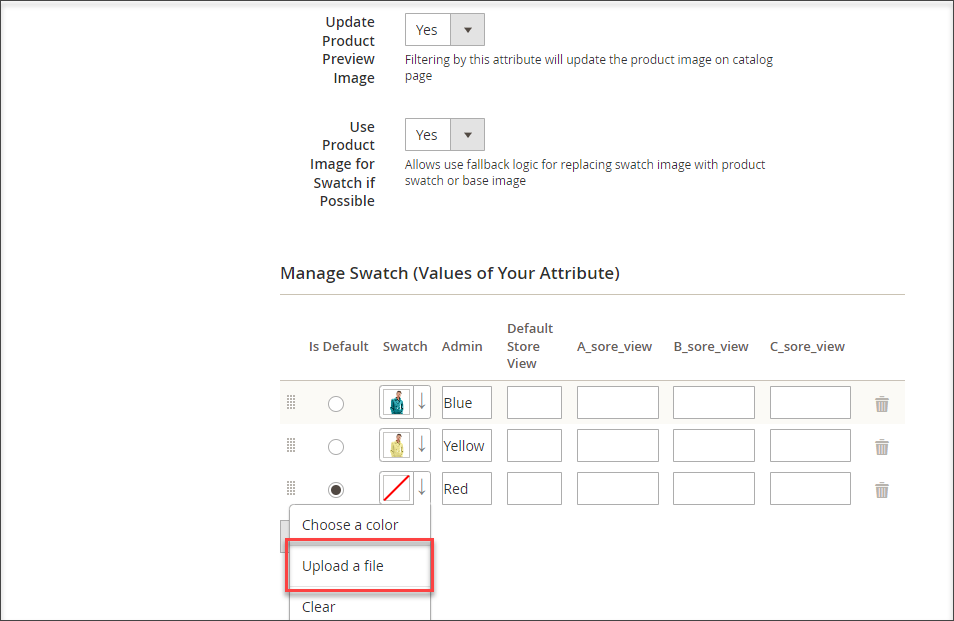
- Press Add Swatch button under Manage Swatch heading.
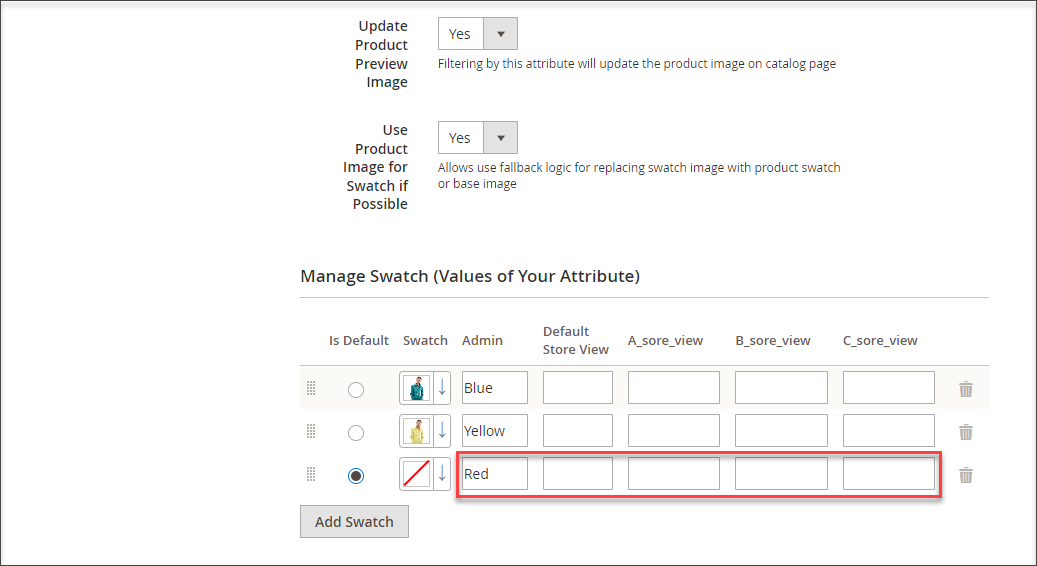
- Specify attribute value name (swatch name).
- Select pattern to be displayed for this color at the storefront. To do this, click the arrow beside Swatch image placeholder. Move the vertical slider to select color and click into color square for desired color cast.
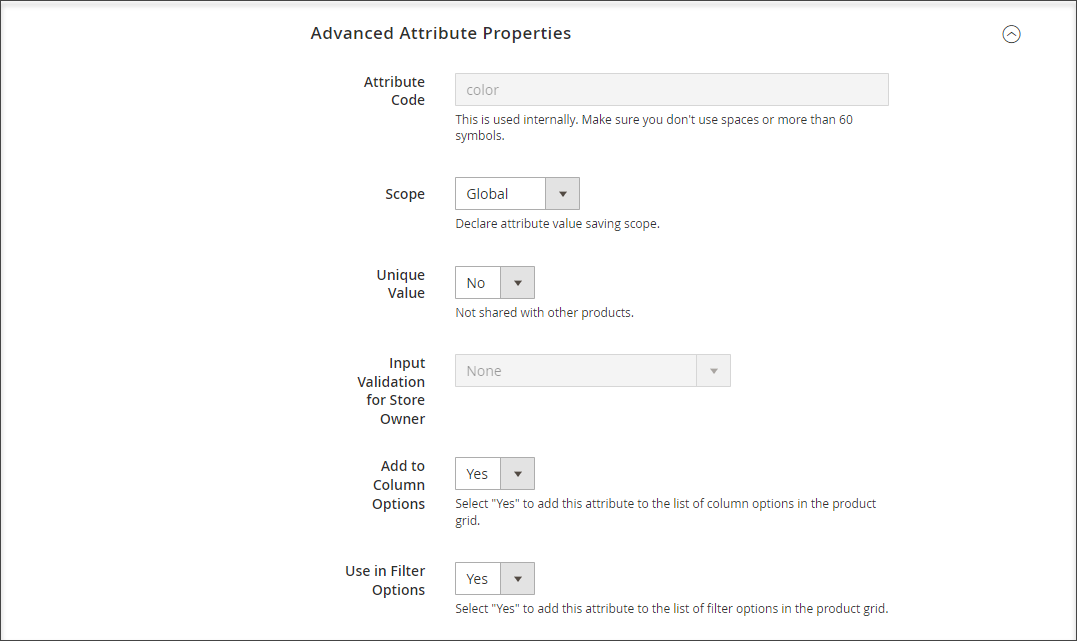
- Having added all the swatches and their names, continue with advanced attribute properties, specify attribute code, scope, indicate whether unique values must be used.
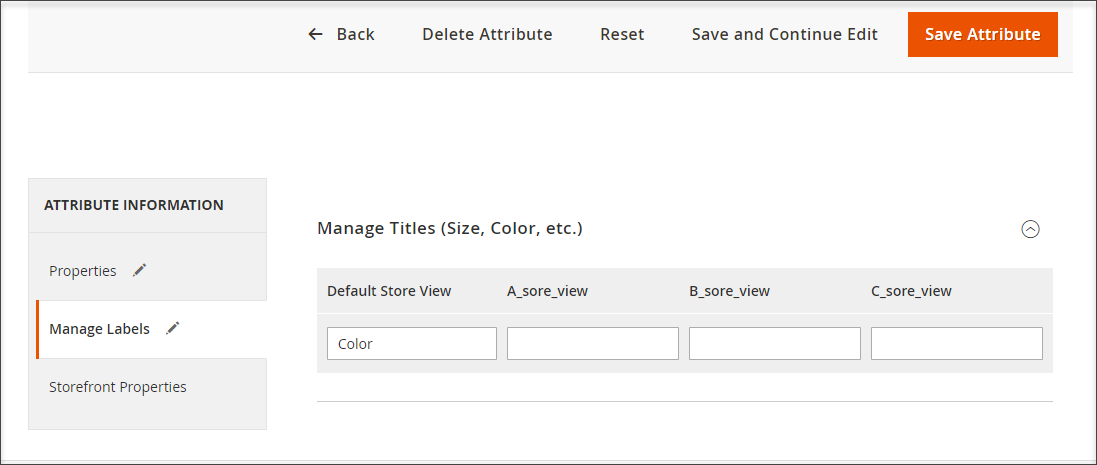
- Add attribute label in corresponding tab of attribute page.
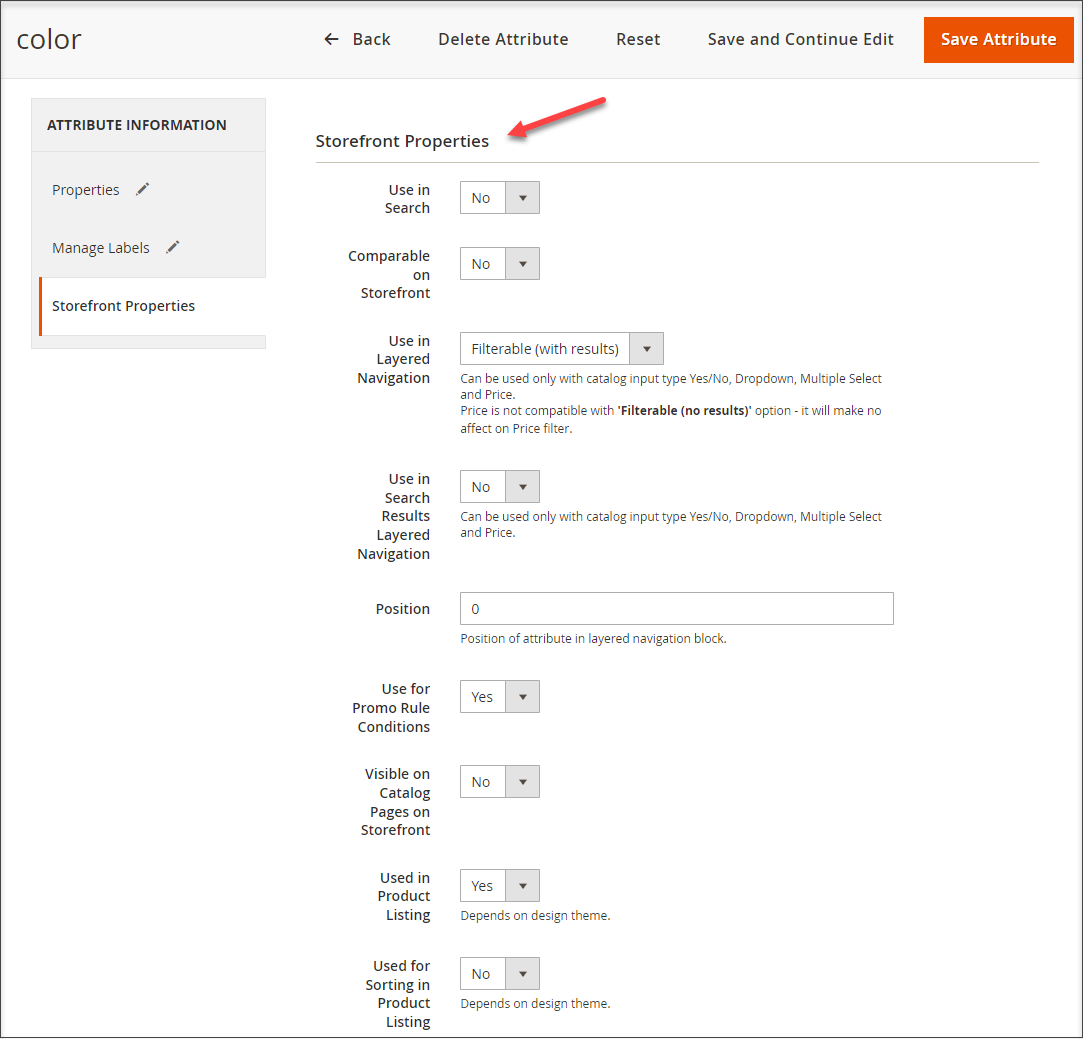
- Move to Storefront Properties tab and configure setting available on this page.








II. Create Magento 2 Configurable Product
Once you have configurable attribute, values for which will display as Magento 2 swatches, you can create product variations, as this article describes - Magento 2 Configurable Product Creating: Step by Step Guidance
Important
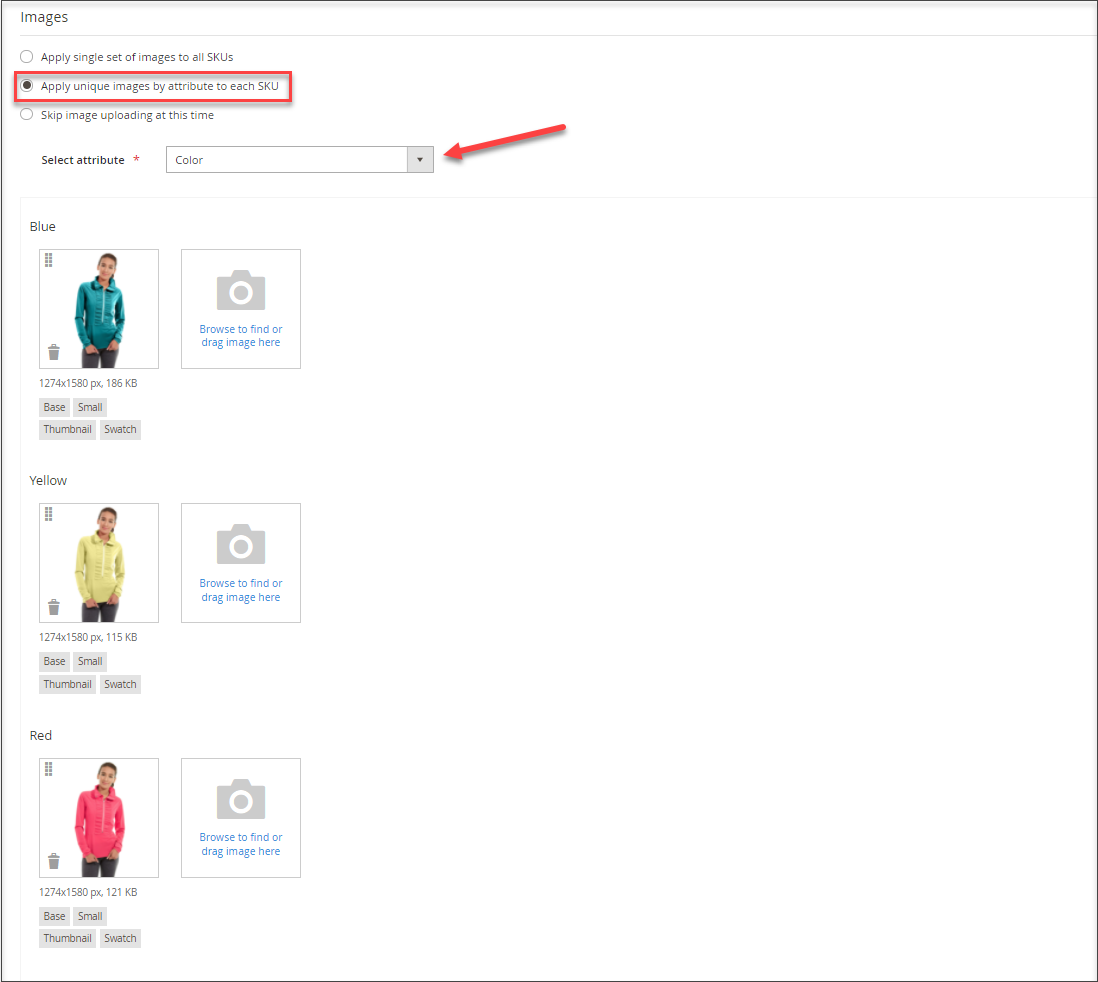
To get configurable product image swapped when Magento 2 swatch is clicked at storefront, you need to assign corresponding Base image to each of your associated simple products in the process of generation.
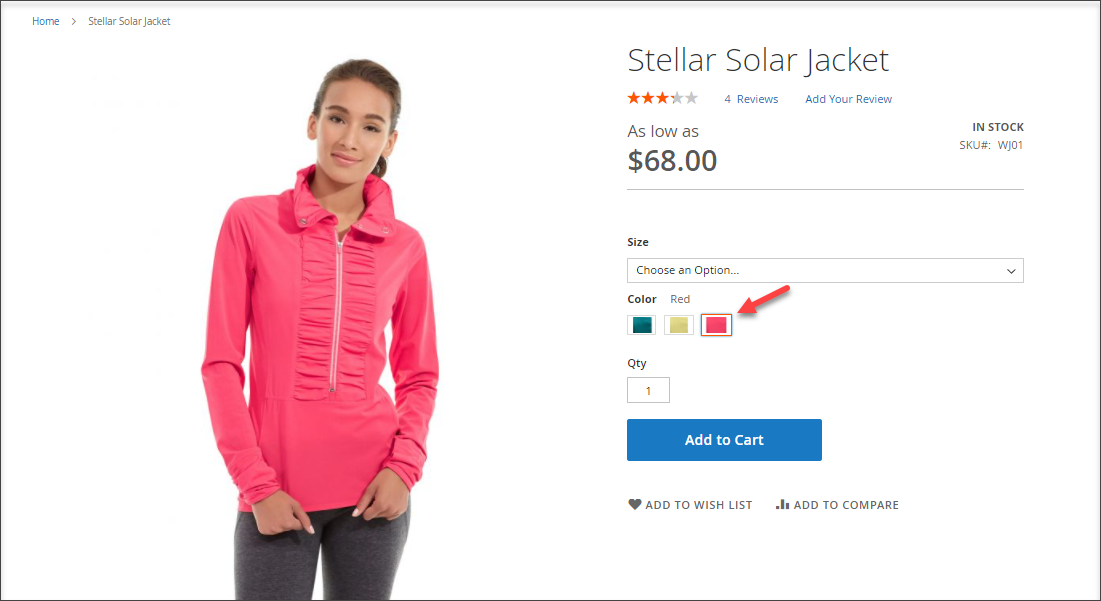
We have created test product with swatches and assigned corresponding images to each. Here are results.

Set diverse product catalog and make appealing product pages using Magento 2 swatches. Ensure positive customer experience using this alternate way to display options for configurable products.
Bulk Upload Magento Swatches FREE Start Now
Related Articles:

Add Magento 2 Visual Swatches
Find out how to add visual swatches to configurable products at the step of their creation or assign to already existing products manually or via import. Read More...

How Import Configurable Products to Magento 2
Learn how to create Magento 2 configurable products from scratch and update them and assign existing simple products to configurable. Read More...

Magento Swatches Do Not Work? Here Are Things To Be Checked
Find out what you should do when swatch images do not appear on the front-end (drop-downs are still there or instead of images you got image placeholders etc). Read More...

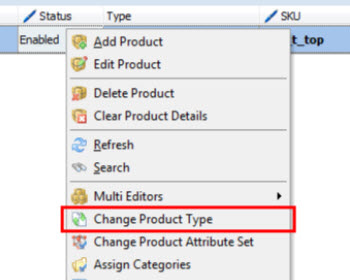
Converting Magento Simple Products into Configurable
Find out how to easily change Magento simple product type into configurable select associated items and configurable attributes for it. Read More...
COMMENTS
